ランタイム通話統計
DevTools パフォーマンスパネル により、さまざまな Chrome 内部メトリクスを視覚化することで Web アプリのランタイムパフォーマンスに関する洞察が得られます。ただし、一部の低レベル V8 メトリクスは現在 DevTools に表示されていません。この記事では、chrome://tracing を介して ランタイム通話統計 (RCS) と呼ばれる詳細な V8 内部メトリクスを収集するための最も堅牢な方法をガイドします。
トレースは、他のタブ、ウィンドウ、拡張機能など、ブラウザ全体の動作を記録するため、拡張機能を無効にして他のブラウザタブを開かない、クリーンなユーザー プロファイルで行う場合に最適に機能します。
# Start a new Chrome browser session with a clean user profile and extensions disabled
google-chrome --user-data-dir="$(mktemp -d)" --disable-extensions測定するページの URL を最初のタブに入力しますが、まだページを読み込まないでください。

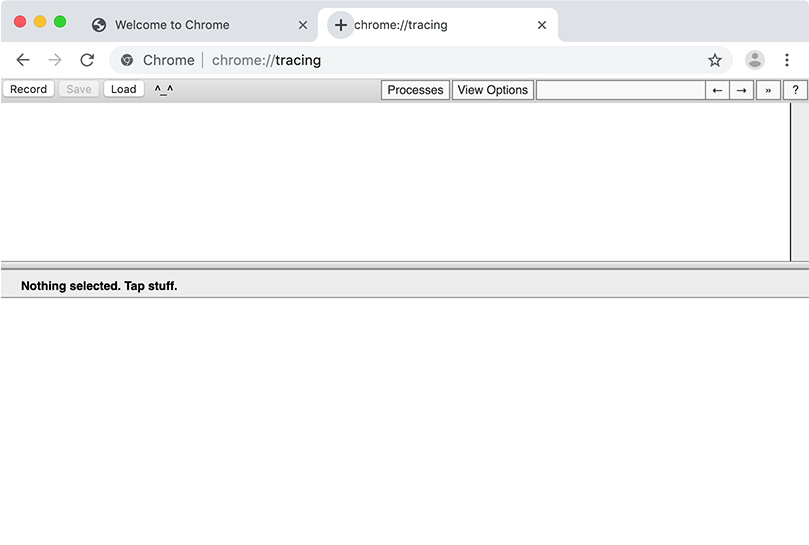
2 つ目のタブを追加し、chrome://tracing を開きます。ヒント: スラッシュなしで chrome:tracing と入力できます。

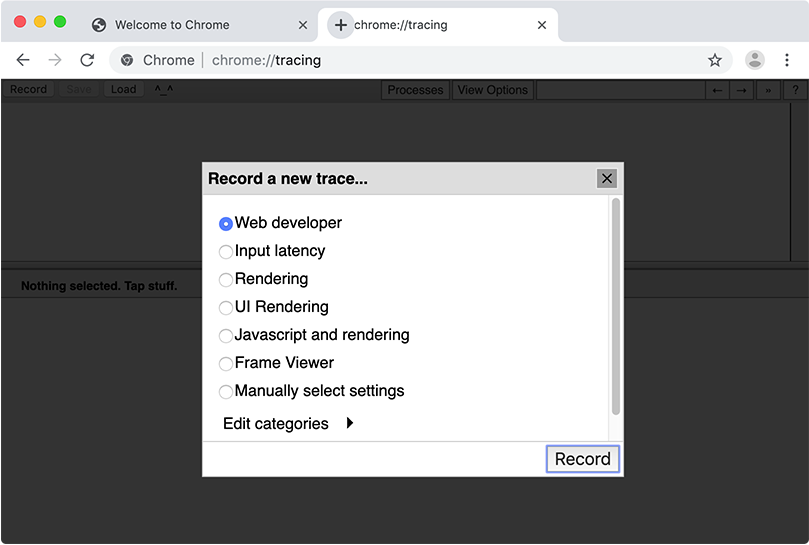
「記録」ボタンをクリックして、トレースの記録を準備します。最初に「Web 開発者」を選択し、「カテゴリの編集」を選択します。

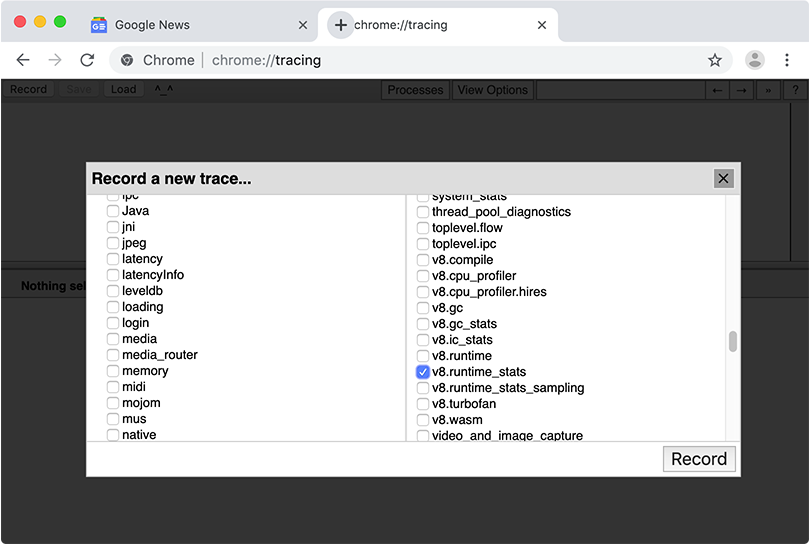
リストから v8.runtime_stats を選択します。調査の詳しさによっては、他のカテゴリも選択できます。

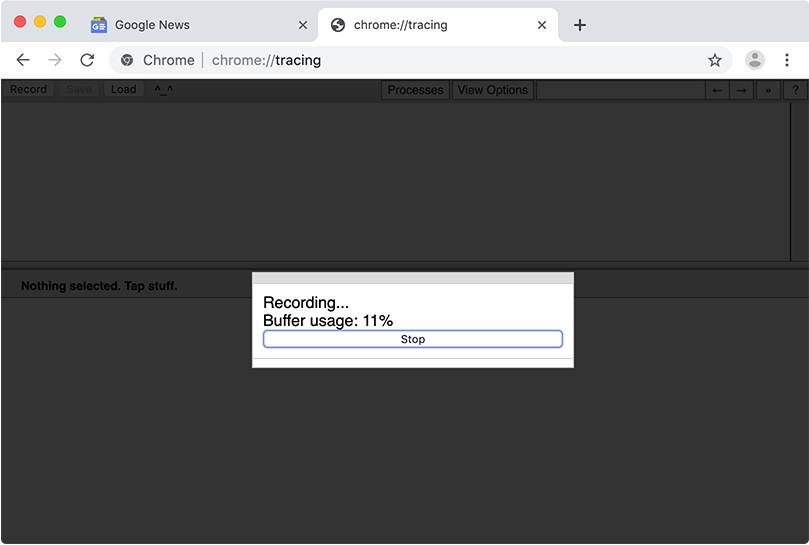
「記録」を押して最初のタブに戻り、ページを読み込みます。最速の方法は、Ctrl/⌘+1 を使用して直接最初のタブに移動し、次に Enter を押して入力された URL を受け入れます。

ページの読み込みが完了するかバッファがいっぱいになるまで待ち、次に記録を「停止」します。

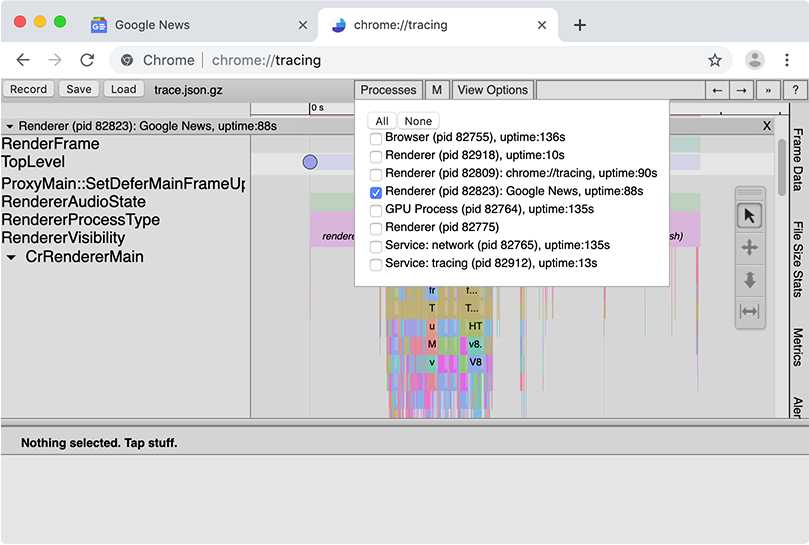
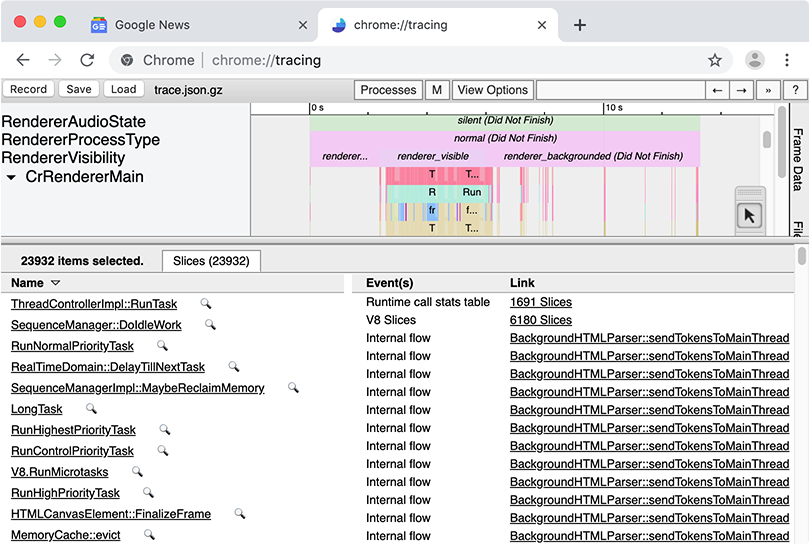
記録されたタブの Web ページタイトルが含まれる「レンダラー」セクションを探します。これを行う最も簡単な方法は「プロセス」をクリックし、「なし」をクリックしてすべてのエントリのチェックを外してから、必要なレンダラーのみを選択します。

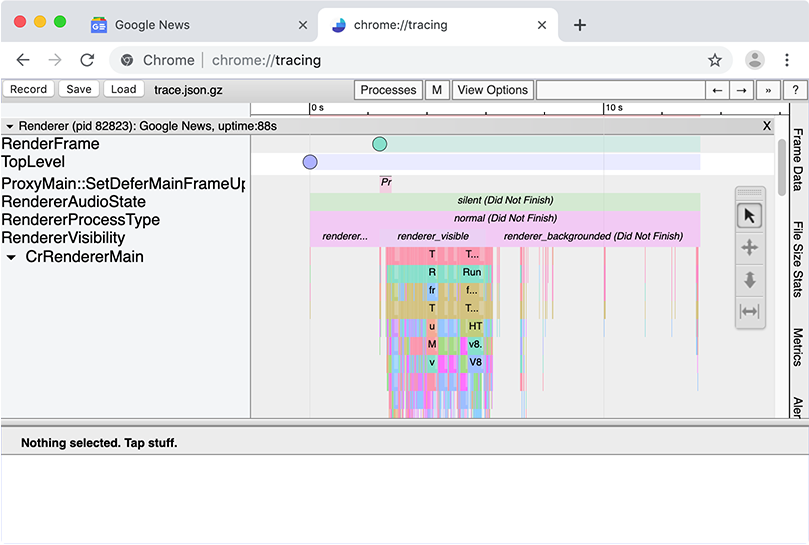
Shift を押してドラッグしてトレースイベント/スライスを選択します。CrRendererMain と ThreadPoolForegroundWorker を含むすべてのセクションをカバーしていることを確認してください。選択したすべてのスライスの表が下に表示されます。

テーブルの右上までスクロールし、「ランタイム通話統計テーブル」の横のリンクをクリックします。

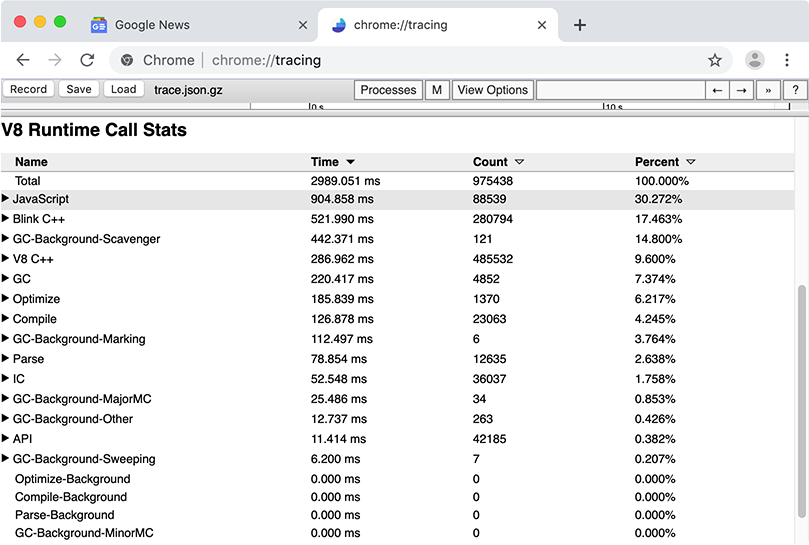
表示されるビューで下にスクロールし、V8 が時間を費やした場所の詳細な表を表示します。

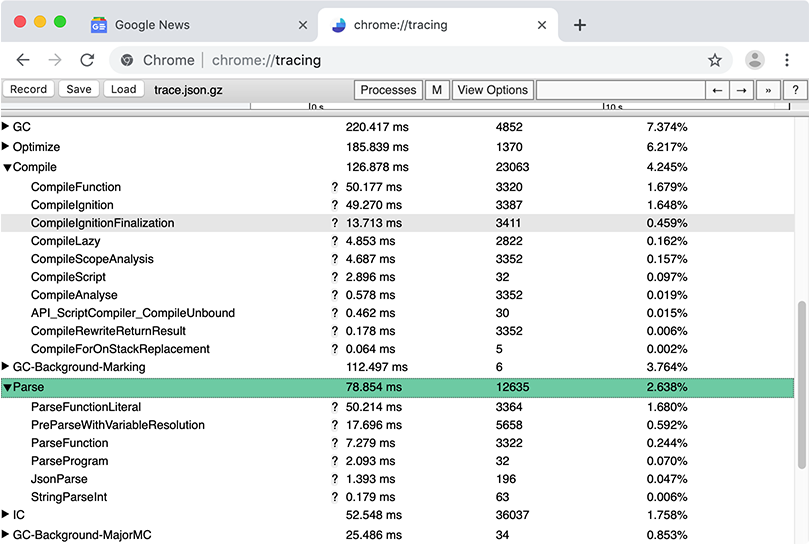
カテゴリを開くことで、データをさらに詳細に調べることができます。

コマンドラインインターフェイス #
--runtime-call-stats を使用して d8 を実行して、コマンドラインから RCS メトリクスを取得します。
d8 --runtime-call-stats foo.js